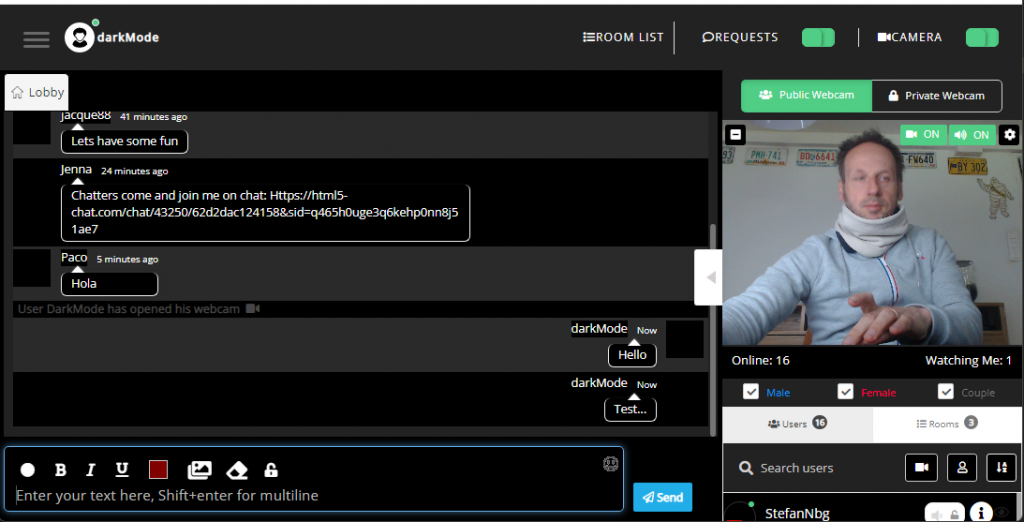
In the fast-paced world of web development, user experience is paramount. Chat applications are a vital part of our daily lives, but they often come with an annoying quirk – auto-scrolling to the latest message. This is where the “lock_scroll_chat_not_bottom” feature, an HTML5 innovation, steps in to revolutionize the chat experience.
Traditionally, chat interfaces would automatically scroll to the newest message, interrupting your reading or interaction. “lock_scroll_chat_not_bottom” changes that. With this feature, the chat window remains stationary when you’re not at the very bottom. No more unexpected jumps, no more rushed scrolling.
This enhancement offers several key benefits:
- User Control: Users now have the power to decide when to scroll to the latest message. It provides a more relaxed and engaging chat experience.
- Message Review: Scrolling back through the chat history becomes effortless, making it easy to reference past messages and conversations.
- Reduced Cognitive Load: Auto-scrolling can be distracting. By eliminating it, “lock_scroll_chat_not_bottom” eases cognitive load, enabling users to focus on their conversations.
Implementing “lock_scroll_chat_not_bottom” is relatively simple. Web developers can integrate it using JavaScript, allowing customization based on user preferences or application settings.
In a world where chat applications continue to thrive, “lock_scroll_chat_not_bottom” is a feature that empowers users and enhances the overall chat experience. It brings control, simplicity, and an added layer of user-friendliness to our daily digital conversations.